代码如下:
复制代码 代码如下:
pageEncoding="gbk"%>
$(document).ready(function(){
$("input[id^='buttonValidate']").click(function(){ //当点击所有的id中包含'buttonValidate'的input标签时,执行函数
var btnVal=$.trim($(this).val());//trim函数,去掉空格
var str = $('#textareaValidate').val() + btnVal;//
$('#textareaValidate').val(str);//
});
});
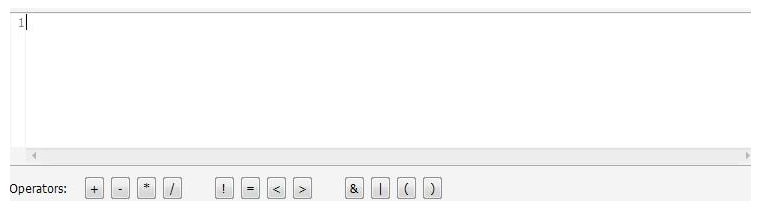
以上实现的功能:点击+,则把+添加到textarea中,点击-,则把-添加到textarea中;
如图:
最近发表
- 《希望OL》新职业饕客27日震撼上线-游戏新闻-
- 国外不受限制的浏览器有哪些-浏览器-
- 《隐秘的档案》鬼新娘通关攻略-游戏攻略-
- 全国教师信息管理系统登录入口 全国教师信息管理系统登录网址-手机软件-
- 同档唯一!一加Ace 5/5 Pro标配陶瓷后壳 质感YYDS-手机新闻-
- 搜狗输入法繁简体字怎么切换教程-电脑软件-
- 《重返未来:1999》红斗篷银枪管皮肤一览-游戏攻略-
- 《航海王壮志雄心》艾尼路连招操作教学-游戏攻略-
- 2024-2025跨年晚会即将来袭!哪家跨年晚会最值得期待!最新观看指南分享-常见问题-
- 通义千问官网网址入口 通义千问官网网址入口-手机软件-
- ftp工具如何设置二进制传输教程-手机软件-
- 无限暖暖唱诗蓝龙基洛位置分享-游戏攻略-
- 夸克网盘网页版登录网址 夸克网盘网页版登录入口-手机软件-
- 成免费CRM播放模式的优势 成免费CRM播放器介绍-手机软件-
- 哔哩哔哩官网网页入口 哔哩哔哩官方网址-手机软件-
- 《上古卷轴5》奇葩MOD发布 让玩家收到更多垃圾邮件-主机专区-
- 《白雪公主》新预告 主角唱“Waiting On A Wish”-主机专区-
- 《诛仙世界》推出迎新年福利活动 提供7天免费试玩还送全新时装-主机专区-
- 《斗罗大陆猎魂世界》魂兽介绍-游戏攻略-
- ftp工具是什么意思_ftp工具一览表2025-手机软件-
- 支付宝收款语音播报怎么设置 支付宝收款语音播报设置方法-手机软件-
- 消息称小米正搭建 GPU 万卡集群,将大力投入 AI 大模型-IT业界-
- 李想:2030年理想有50%的概率推出人工智能超跑-人工智能-
- 虚幻引擎5.5版新功能演示 提高帧率表现!-主机专区-
- 文心一言官网入口 文心一言官方网址-手机软件-
- 《航海王壮志雄心》Mr.3碎片获得方法-游戏攻略-
- mac自带截图软件如何编辑文字教程-系统安装-
- 如何在mac上运行windows软件-系统安装-
- 《斗罗大陆猎魂世界》平民阵容武魂搭配推荐-游戏攻略-
- 王者荣耀马超访茗客皮肤有哪些特效 马超访茗客皮肤技能特效介绍-游戏攻略-
友情链接
-
采集程序
网站源码出售
老域名出售页面
下载
游戏
网站导航
文章
源码下载
软件下载
游戏下载
资料
资源分享
免费小说
六神
海飞丝
CSDN
博客园
php源码
PHP中文网
脚本之家
刘亦菲微博
六神
六神
海飞丝
海飞丝
噬元兽
噬元兽
bieha.cn
www.bieha.cn
缪缇(Miuti)内衣
缪缇(Miuti)内衣
dk028.com
www.dk028.com
四川福
四川福
bzbl.cn
www.bzbl.cn
mlft.cn
www.mlft.cn
7zz压缩
7zz压缩
刘亦菲
刘亦菲
58同城
58同城
鸭苗
鸭苗
caclrc.cn
rgbbs.cn
heiapp.net
zhfjx.cn
sshfy.cn
sxdgc.cn
28city.cn
www.caclrc.cn
www.rgbbs.cn
www.heiapp.net
www.zhfjx.cn
www.sshfy.cn
www.28city.cn
etc吧
etc吧
abdayah.cn
www.abdayah.cn
ddbdzs.cn
www.ddbdzs.cn
安思尔HyFlex
安思尔HyFlex
www.sxdgc.cn
11855.cn
www.11855.cn
11566.cn
www.11566.cn
11355.cn
www.11355.cn
62622.cn
www.62622.cn
cbwq.cn
www.cbwq.cn
www.zrqm.cn
zrqm.cn
rlfm.cn
www.rlfm.cn
www.pbtb.cn
pbtb.cn
knlz.cn
www.knlz.cn
rhwf.cn
www.rhwf.cn
dxfp.cn
www.dxfp.cn
rptb.cn
www.rptb.cn
nzjg.cn
www.nzjg.cn
ygnl.cn
www.ygnl.cn
人心不古
人心不古
rfbc.cn
www.rfbc.cn
rwbs.cn
www.rwbs.cn
img.liuyifei.net
drnu.cn
www.drnu.cn
wyim.cn
www.wyim.cn
远东运输集团
远东运输集团
中宠兽医联盟
中宠兽医联盟
拉贝洛尔
拉贝洛尔
飞行悍马
飞行悍马
uesese.cn
www.uesese.cn
爱坤
爱坤
02613.cn
www.02613.cn
lymzi.cn
www.lymzi.cn
KTOA
KTOA
73216.cn
www.73216.cn
www.crtwd.cn
crtwd.cn
深圳麦迪逊
深圳麦迪逊
kylkc.cn
www.kylkc.cn
dztmd.cn
www.dztmd.cn
pmhlw.cn
www.pmhlw.cn
gfxtk.cn
www.gfxtk.cn
桃子坪村
桃子坪村
京泊汽模
京泊汽模
sh3.cn
www.sh3.cn
7sh.cn
www.7sh.cn
政府机构服务电话
政府机构服务电话
政府机构服务电话
政府机构服务电话
政府机构服务电话
政府机构服务电话
政府机构服务电话
政府机构服务电话
钵钵鸡网
钵钵鸡网
r515.cn
www.r515.cn
g2050.cn
www.g2050.cn
bbc888.com
www.bbc888.com
ha123.net.cn
www.ha123.net.cn
叮咚鸡网
叮咚鸡网
叮咚鸡网
叮咚鸡网
叮咚鸡网
叮咚鸡网
投音网
投影网
卤蛋
卤蛋
博客

